Vlastní barevné schéma v Power Apps
06.05.2020
Při psaní aplikace pro zákazníka jsme narazili na požadavek možnosti nastavit vlastní barevné schéma aplikace pro každého uživatele. Toto nastavení mělo přinést zvýšení user experience s aplikací. Jak tento požadavek vyřešit si nyní ukážeme krok za krokem.
Výchozí stav
Při psaní canvas app je možné vybrat z několika přednastavených barevných schémat. Bohužel je toto nastavení možné provést pouze při psaní aplikace, uživateli je možnost změnit si barevné schéma a individualizovat si aplikaci skryta.

Další překážkou při individualizaci aplikace je nemožnost změnit barvy některých prvků, které vždy přebírají barvy z přednastaveného výchozího schématu. Typicky takovým prvkem je „DatePicker„.
Vlastní nastavení
Na začátku je třeba vybrat takové výchozí barevné schéma, jehož barvy budou neutrální a nebudou kolidovat s individuálním nastavením jednotlových uživatelů. Toto nastavení převezmou právě prvky, které není možné měnit, jako již zmíněný „DatePicker„. My jsme zvolili šedou Office.

Příprava kolekce
Na „OnStart“ si připravíme novou kolekci, do které nadefinujeme barvy, které budeme používat. Dále pak jejich barevný model RGB a také kanál alfa, který se stará o průhlednost. Více je o barvách popsáno v dokumentaci Microsoftu.
Jedna proměnná vládne barvám
Připravíme ještě proměnou, která bude hýbat barvami. Na „OnStart“ nastavíme proměnou „r_Theme„:
Nastavení prvků
Nyní upravíme barevné vlastnosti jednotlivých ovládacích prvků, tak abychom při změně hodnoty proměnné „r_Theme“ docílili změnu barev jednotlivých prvků. Místo půvdních barev vložíme zápis:

Změna barevných schémat
Nyní si připravíme prvek, kterým budeme barevné schéma měnit. My jsme zvolili „Dropdown„, kterému jsme nastavili kolekci „col_Theme“ na „Items“ a na „OnChange“ jsme nastavili změnu hodnoty proměnné „r_Theme„:

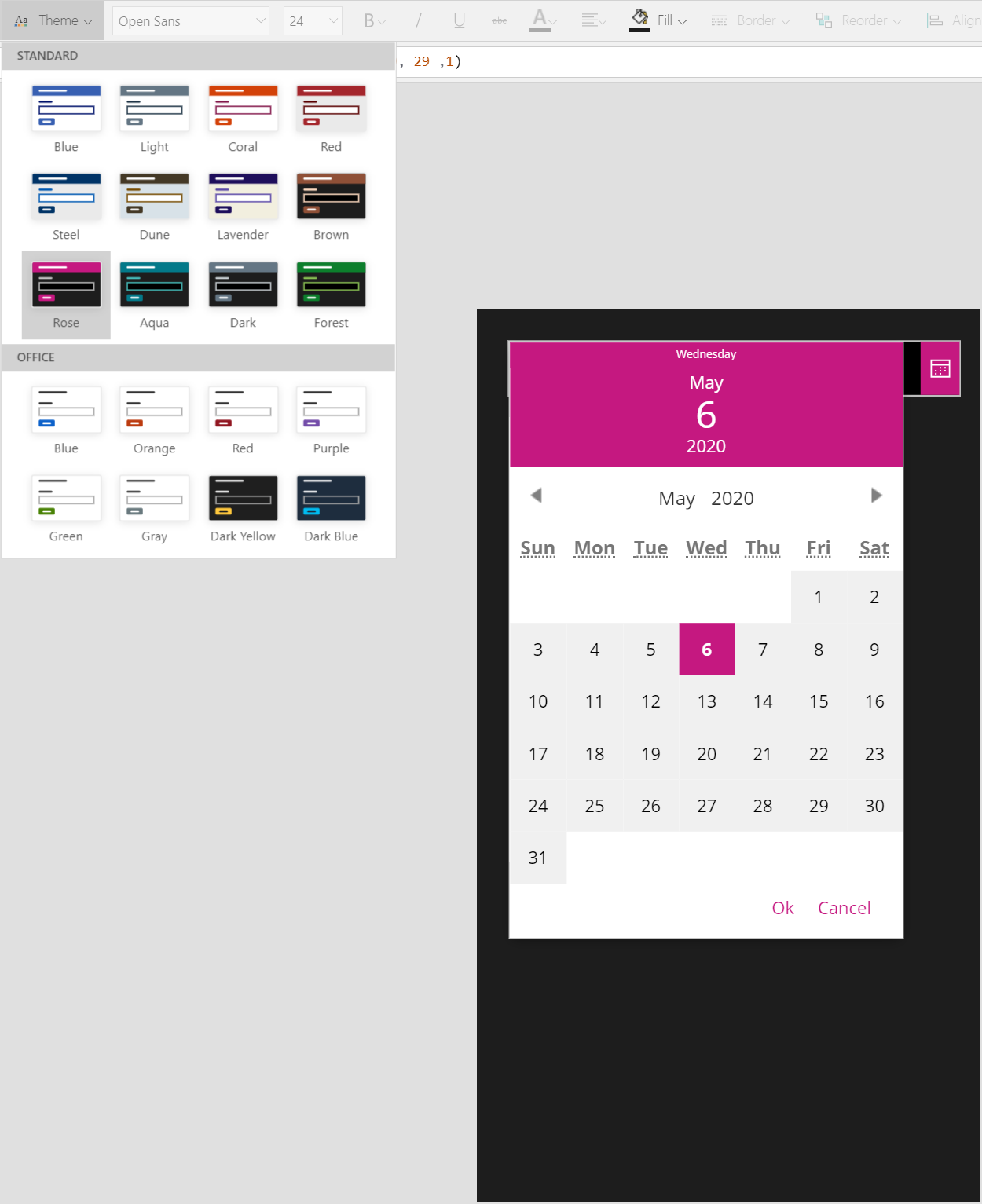
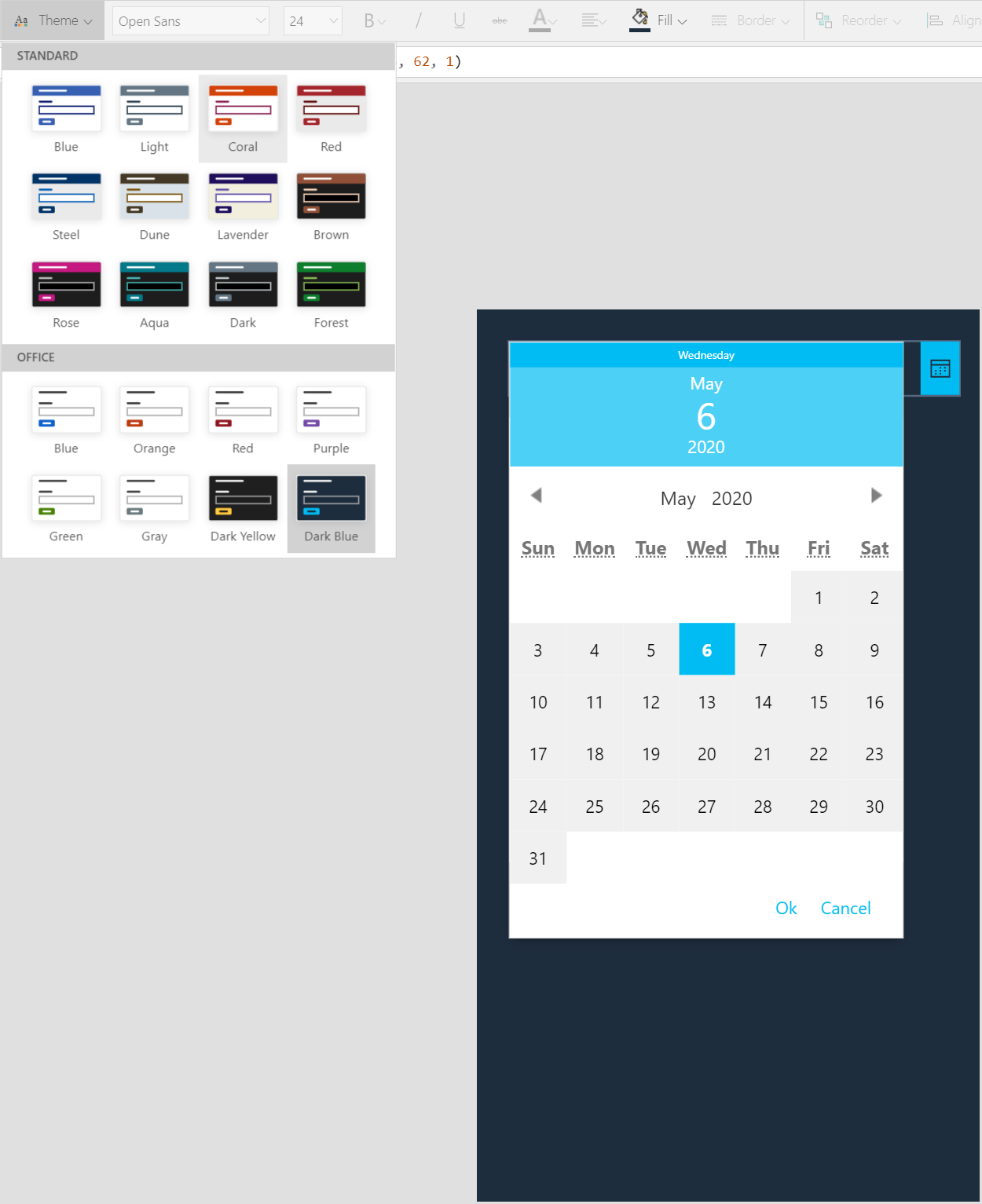
Pokud je všechno nastaveno správně, tak se barevné schéma mění takto:

Závěrem
Jak nastavit možnost změnit barevné schéma individuálně jsme si ukázali, teď už zbývá jen možnost si individuální nastavení uložit.